- Posts: 9
- Thank you received: 1
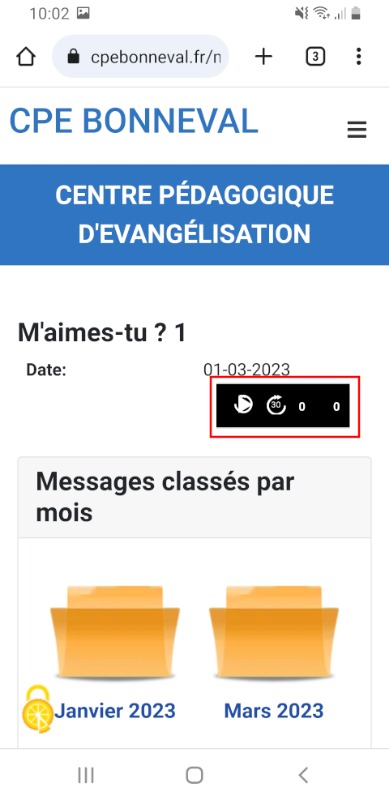
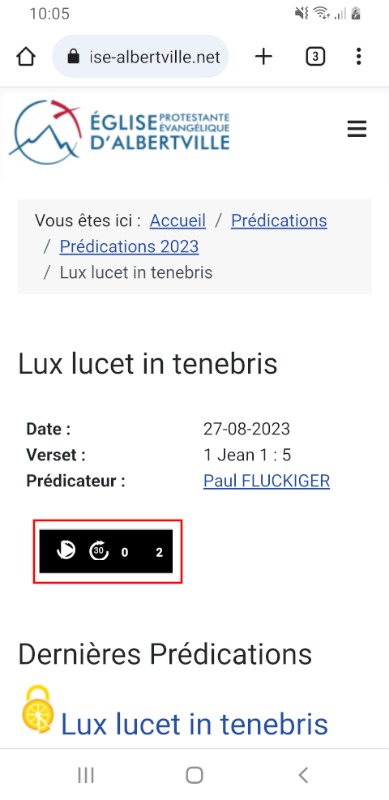
Player button is not visible on mobile under 480 px
- Bruno PASSERAT
-
Topic Author
- Offline
- New Member
-

Less
More
09 Sep 2023 11:29 #8166
by Bruno PASSERAT
Please Log in or Create an account to join the conversation.
- Bruno PASSERAT
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 9
- Thank you received: 1
09 Sep 2023 13:24 #8167
by Bruno PASSERAT
Replied by Bruno PASSERAT on topic Player button is not visible on mobile under 480 px
Hi all
In com_sermonspeaker/sermon/extnewline.php (line 109) I replace
By
And It works, but I don't know if it is the best way
Bruno
In com_sermonspeaker/sermon/extnewline.php (line 109) I replace
Code:
<?php if (in_array('sermon:player', $this->columns)) : ?>
<div class="col-md-4"></div>
<div class="col-md-8">
<?php echo LayoutHelper::render('plugin.player', array('player' => $player, 'items' => $this->item, 'view' => 'sermon')); ?>
</div>
<?php endif; ?>
By
Code:
<?php if (in_array('sermon:player', $this->columns)) : ?>
<div class="col-md-12">
<?php echo LayoutHelper::render('plugin.player', array('player' => $player, 'items' => $this->item, 'view' => 'sermon')); ?>
</div>
<?php endif; ?>
And It works, but I don't know if it is the best way
Bruno
Please Log in or Create an account to join the conversation.
- Thomas Hunziker
-

- Offline
- Administrator
-

09 Sep 2023 14:18 #8168
by Thomas Hunziker
Replied by Thomas Hunziker on topic Player button is not visible on mobile under 480 px
That's a good way. You can do that in a layout override in your template, then it will not be overwritten by the next SermonSpeaker update.
But I think it's also good to include in the next release, it makes a lot of sense to do it your way.
But I think it's also good to include in the next release, it makes a lot of sense to do it your way.
Please Log in or Create an account to join the conversation.
Time to create page: 0.223 seconds